El SEO en 2016 viene cargado de exigencias y de pequeños detalles que dejan bastante claro que las cosas no pueden ser tan sencillas cuando hay tanto en juego: generación de enlaces de máxima calidad, optimización de contenido sin caer en el exceso, creación de contenido de utilidad y viralizable y el marcado de datos, algo que hoy veremos con más detalle pues es una cuestión muy sencilla de aplicar que puede traer muy buenos resultados a una web online, tanto en el aspecto del posicionamiento de la misma en buscadores como en el nivel de clics que esa posición puede aportar.
Pero, ojo, si se mira atrás, se puede afirmar sin exageración alguna que en este 2016 hacer SEO es bastante más complejo que hace un par de años. La competición por estar en los primeros puestos de resultados del buscador es más dura que nunca y ahora, hasta el menos enterado, acude al colega friki de Internet que todos tenemos o directamente a una agencia de marketing online para poner sobre la mesa que su deseo de año nuevo es estar ahí, el primero, el más y el mejor.
Yo insisto -porque la perseverancia es una virtud en estos casos- en que no se le debe prometer a nadie el primer puesto en Google, como no es conveniente que andemos prometiendo amor eterno en los tiempos que corren, porque luego pasa lo que pasa y la frustración y la decepción son siempre un drama. Y un cliente quemado es peor que un ex despechado: llega con la desconfianza en los ojos después de haber tenido su mal trago, cree que el SEO es humo… Pero insiste (y sabe) que posiblemente esa sea la única solución para su negocio. A ésos, cuidado, es harto difícil contentarlo: nada es suficiente, salvo el resultado perfecto. Y la perfección… ya se sabe: no existe.
Afrontar, pues, un año de trabajo para lograr un buen posicionamiento en Internet que nos brinde resultados medibles requiere paciencia, esfuerzo, trabajo a saco y mucha, pero que mucha mano izquierda. Estar al día con las últimas novedades exige lecturas constantes, investigación y prueba – error. Algo a lo que no siempre un cliente está dispuesto, por lo que te recomiendo que siempre tengas una web de recurso (aunque sea propia y no la uses para mucho más) para poder hacer tus experimentos con calma y sin presión. Lo que funcione, toca aplicarlo al cliente. Eso sí, es necesario que contemples que hay un margen de error diferencial que nunca se puede controlar del todo.
Para este 2016, una de las cuestiones que deberás empezar a manejar, si no lo haces ya, es el marcado de datos de Google o Data Highlighter: una opción que el propio Google ofrece para determinado tipo de negocios online que permite mostrar directamente en los resultados de búsqueda información interesante y útil acerca de lo que se ofrece en la web, creando accesos directos y más visuales a cuestiones que, de por sí, pueden llevar a incrementar el CTR (ratio de clics en el resultado) y la propia conversión (ya sean leads o ventas directas).
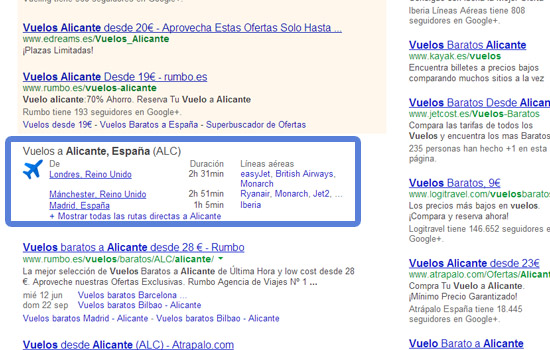
Hablamos de un resultado con marcado de datos cuando en ese resultado que se muestra en Google de tu web, además de aparecer el clásico título en azul, la url en verde y la breve descripción en gris, se ven estrellas de valoración, tarifas o precios, horario y fecha de un evento… Brindar al usuario esta información de entrada, en su primera visión de nuestra web, es un valor añadido que, habitualmente, suelen agradecer y, por tanto, las posibilidades de que hagan clic en nuestro resultado y no en otro aumentan notablemente. Además, el buscador suele ofrecer primero esas web que dan lo que se llaman datos estructurados al usuario.
Implementarlo es sencillo y el propio Google nos da la herramienta a través de la plataforma para desarrolladores que todo webmaster debe tener correctamente activada y conectada con su web. En estos casos, si ahora mismo te estás preguntando si tu web tiene eso, es que probablemente no o, simplemente, lo tienes pero el programador de tu web jamás te lo ha comentado y, por tanto, estás desperdiciando una grandísima oportunidad, no solo de aplicar el marcado de datos sino de ver información sobre el funcionamiento de tu web y el funcionamiento de sus visitantes en ella que no te aporta Google Analytics. Habla con él y pídele acceso. YA.
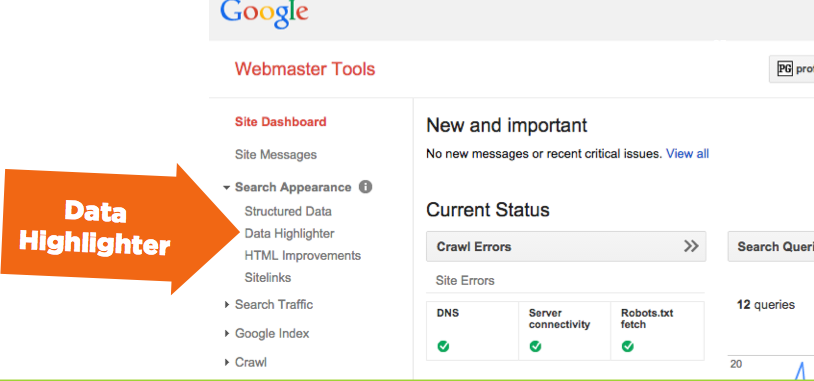
Desde Google Webmaster Tools, que así se llama la citada plataforma para desarrolladores, podrás ver tipo de consultas, errores de rastreo, tiempo de rastreo, problemas en el html, controlar tu archivo robots, enviar y actualizar el sitemap de tu web… Mil cosas. Me apunto redactar un artículo sobre esto en detalle para la próxima vez porque hoy me gustaría centrarme en el apartado de Marcado de Datos, tal y como comentamos, ya que esto de por sí ya tiene su miga. Y, por supuesto, sus ventajas.
El propio Google lo explica en su blog:
Si Google entiende el contenido de tu sitio web de una manera estructurada, podemos presentar ese contenido con más precisión y de forma más atractiva a los usuarios de Google. Por ejemplo, nuestros algoritmos pueden mejorar los resultados de búsqueda con “fragmentos enriquecidos” si entendemos que la página es una ficha de producto estructurada, un evento, una receta, una reseña o cualquier otro elemento similar.
No es nada nuevo de este año -la posibilidad de trabajar con Data highlighter lleva activada desde finales de 2012-, pero es ahora cuando sí o sí empieza a hacerse prácticamente imprescindible: si eres de los que llevan tiempo aplicándolo ya, enhorabuena pues ya se sabe que en Internet llegar primero a algo tiene sus ventajas (muchas), si no, toca ponerse las pilas porque muchos otros se las han puesto y han escalado posiciones, ganado tráfico de calidad y valor a los ojos de los usuarios.
El marcador de datos de Google permite hacer cambios interesantes en tu web sin necesidad de tener que manejar directamente el código HTML de la misma: basta con que accedas al apartado indicado como «Asistente para el marcador de datos» del menú izquierdo y trabajes desde ahí directamente. ¿Tan fácil? Sí, hay que pensar que a Google lo que le interesa (me repito, sí, nunca me cansaré) es ofrecer el mejor servicio a sus usuarios que son los que realizan la búsqueda en el buscador. Nuestra web solo es un resultado más, un elemento dentro del tablero de juego de Google, una pieza que él muestra y que necesita para hacer mejor su trabajo como buscador. Es egoísta, claro, Google mira por su negocio como tú miras por el tuyo y resulta que mirar por su negocio implica asegurarse de que tú lo haces lo mejor posible acorde con sus normas. Hala, venga, a pasar por el aro one more time. Pero funciona, ¿no? Pues o lo tomas o lo dejas.
Y todos lo tomamos. Así, cuando nació el marcador de datos apenas se trabajaba con un dato estructurado que eran los eventos de un sitio web. Hoy en día se pueden subrayar o estructurar muchísimas más cuestiones: productos, películas, series y sus episodios, restaurantes, artículos y aplicaciones. A ellos, recientemente, Google ha añadido alguno más, todos en la misma línea.
La fórmula para estructurar los datos de tu web es tan, pero tan simple que hasta podría ahorrarme este artículo y animarte a que pruebes directamente a descubrirlo por ti mismo en Webmaster Tools que, además, es como mejor se aprenden las cosas: probando, tropezando y volviéndolo a intentar. Pero, bueno, para que luego no se diga que una es una vaga (que una tiene de todo ya), dejo aquí un breve resumen con los pasos:
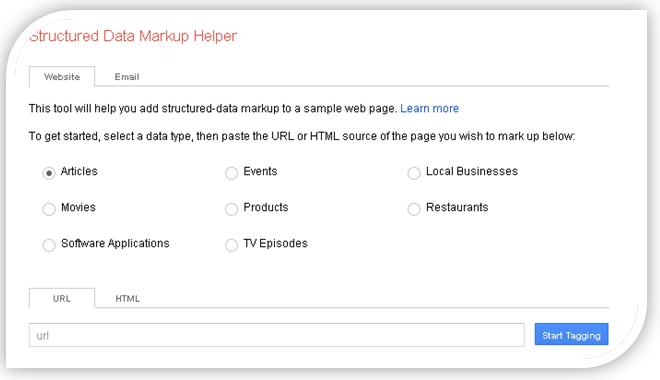
Al entrar en el apartado de marcado de datos, tú ya debes tener claro aquellas páginas de tu web en las que lo quieres implementar, bien porque sean páginas de conversión, bien porque ofrecen el producto que más te interesa o el artículo que consideras más representativo de tu web. Esto es: ten preparada la url de esa página. La colocas en la caja que Google te ofrece y eliges una de las opciones que te brinda a continuación. Has de elegir la que más se ajuste a tu contenido. Te ofrecerá «marcar esta página y páginas similares» o «marcar solo esta página» y esto es la gran ventaja sobre todo si tienes un e-commerce porque te permitirá que, añadiendo una sola url, el marcado se aplique directamente a todas las que son de su misma categoría de página (por ejemplo, a todas tus entradas de blog, a todos tus productos, a todos tus proyectos, a todos tus eventos…). Si no te interesa porque solo hay una página dentro de tu web que quieras subrayar, usa la opción b y listo. Así lo explican desde el buscador:
El proceso de etiquetado tarda unos 5 minutos para una sola página, o aproximadamente 15 minutos para un patrón de páginas con formato coherente. Al final del proceso podrás verificar si Google ha entendido los datos estructurados y, en caso de ser correctos, “publicarlos” en Google. A continuación, cuando el sitio se vuelva a rastrear pasado cierto tiempo, ya será apto para mostrar información mejorada como precios, reseñas y valoraciones en los resultados de búsqueda de Google.