El menú principal de un sitio web es uno de los elementos más importantes para un buen posicionamiento en buscadores. Lo avanzaba en el último post, cuando tratamos acerca de la estructura de una web, pero me gustaría profundizar en el asunto ya que es clave a la hora de poder crear un sitio con un buen SEO desde cero.
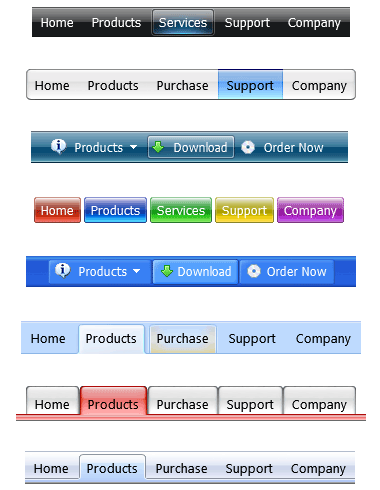
Sí, sin embargo, es lo que estás pensando: casi todos los menús principales son iguales… ¿Cómo posiciono, pues? Marcando la diferencia, optimizando el menú principal de tu web para tu web. Es decir, diseñándolo de modo que el usuario, nada más entrar, con un simple vistazo, sepa todo (o casi todo) lo que se va a encontrar ahí dentro.
El menú debe ser un conjunto de términos que te ayude a organizar todo lo que tienes o quieres introducir en tu web de forma ordenada, de más a menos importante, y que, al mismo tiempo, diga claramente en qué consiste el negocio o servicios que prestamos. El ejercicio es muy similar al que hay que de hacer cuando buscas un buen dominio: debe decir claramente qué haces (o, en su defecto, quién eres).
Yo soy más partidaria de lo primero pues lo segundo suele obligar a hacer, de forma paralela, grandes esfuerzos de marketing branding (lograr colocar la marca o nombre del negocio en la mente del usuario ligado a unos valores determinados y a los conceptos que describen qué es lo que haces). En este sentido, si soy un redactor freelance y mi marca es mi nombre (por ejemplo), lo ideal no sería poner mi nombre en el dominio (a menos que yo sea Paul Auster), sino optar por algo más específico y que pueda estar alineado con búsquedas reales, algo así como redactorfreelancemallorca.com (bueno, la combinación que quede libre porque a estas alturas encontrar un buen dominio libre es como encontrar una aguja en un pajar).
Bien, pues lo mismo que sucede con el dominio, pasa con el menú. Antes de diseñarlo, hay que hacer un ejercicio de reflexión e investigación que te permita saber qué buscan los usuarios en tu sector, cuándo te necesitan y para qué objeto o fin y, además, hacer que todo ello encaje con un modelo mental de navegación establecido. Es importante que el usuario entienda el menú, navegue por él de forma cómoda y lo más intuitiva posible, por eso es necesario buscar una fórmula con la que estén acostumbrados a manejarse. Es lo que llamo aplicar el método Facebook: todas las redes sociales, que han surgido a lo largo de estos últimos años tras la aparición del juguete de Zuckerberg, han ido adoptando un sistema de interface y gestión muy similar a la de Facebook. ¿Por qué? Precisamente por lo del modelo mental establecido: todos estamos acostumbrados a movernos en Facebook, lo hacemos sin pensar, como por impulsos y, cuando nos encontramos en una nueva red, buscamos las cosas en el mismo sitio en el que están en el fotolibro.
Dar un entorno al usuario en el que sienta que sabe manejarse es primordial porque conectaremos con él rápidamente. De ahí que nuestro menú, aunque diferente, haya de seguir ciertas pautas comunes con el resto de los que nos solemos encontrar en Internet. Ubicarlo en la cabecera, poner la home en primer lugar, luego la siguiente opción más importante (productos o servicios, o las dos); a continuación, la pestaña con nuestra bio o la del equipo, luego el blog y, por último, el contacto. Así, en general. Las combinaciones pueden variar: si tú eres el producto o servicio que vendes, la pestaña de biografía deberás moverla lo más posible hacia la izquierda, al lado de la home, por ejemplo.
El orden lógico siempre sigue la norma de colocar lo que es más importante dentro de tu web en la parte superior de la misma y lo más cerca posible de la izquierda ya que, en occidente, todos leemos siguiendo ese sentido: de izquierda a derecha.
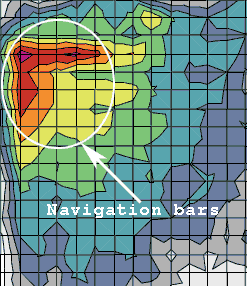
Los estudios de eyetracking (que analizan cómo se mueven los ojos del usuario a través de las diferentes páginas de una web) indican que, lo habitual, es que al entrar en una página la leamos haciendo una figura en forma de L invertida. Esto implica que el punto más importante en el aspecto visual es la esquina superior izquierda, la primera línea de cabecera y, con una intensidad mayor, la última parte de la misma, la más colocada a la derecha. Esto explica que el modelo (mental) establecido que suelen aplicar los diseñadores online sea precisamente el de un gran menú de cabecera, con la home y el logotipo del negocio en el lado izquierdo superior, dejando la página de contacto para el final, en la parte superior derecha.
Las keywords de tu menú principal
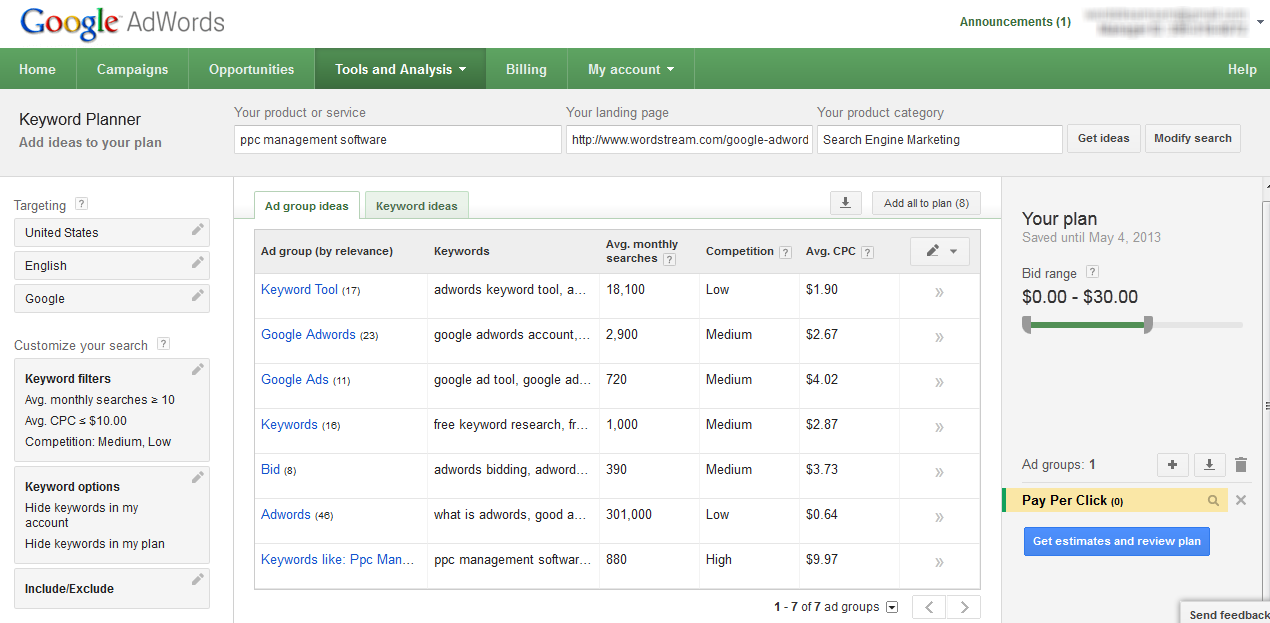
Después de ver el aspecto de diseño del menú, tenemos que movernos al plano semántico. En este caso, los conceptos que elijas para mostrar en tu menú principal deben estar alineados con lo que vendes/ofreces y con cómo lo buscan los usuarios en Internet. Para hacer este ejercicio puedes servirte de herramientas gratuitas como Google Keyword Planner, que se encuentra dentro de Adwords; el propio buscador con sus búsquedas sugeridas y completarlo con alguna aplicación de generación de nube de tags: introduces las palabras que serán más importantes en el contenido de tu web y te ofrecerán una orientación visual de cuáles son las que debes primar.
De este ejercicio deberás obtener una colección de palabras ordenadas de mayor a menor, en función del tráfico y la competencia que tienen, entre las que deberás seleccionar aquellas por las que deseas apostar. Este trabajo, que es bastante tedioso y puede llevarte tu tiempo, lo aprovecharás para realizar toda la estrategia SEO del sitio web, así que es fundamental hilar muy fino y no escatimar en reflexión y vueltas de tuerca. Aunque, sí, sea una soberana tortura.
El menú principal de una web no es más que el conjunto más importante de enlaces de la misma, la guía por la que tanto el buscador como el usuario van a navegar por la web, de ahí que tengamos que pensar muy mucho sobre qué palabras colocamos esos enlaces. Es lo primero que lee el buscador (después del Title de la página y las meta etiquetas de la misma) y es, de algún modo, como ya señalamos, el primer resumen que le ofrecemos de todo lo que se va a encontrar luego dentro.
Si al buscador le decimos simplemente home, quiénes somos, servicios, productos, localización, blog y contacto, estaremos diciéndole que nuestra página es prácticamente igual que cualquier otra. Es cierto que luego esto podemos compensarlo con un buen contenido optimizado tanto en la página de inicio como en las propias páginas interiores de la web, así como en su etiquetado (titles, description, h1, h2, el alternare text de las fotos…). Pero, si estamos hablando de optimizar tu web, estarás perdiendo sin necesidad un elemento primordial que puede ayudarte a estar por encima de tus competidores.
Secciones del menú web principal
De este modo, como ya apuntamos en otros posts, un quiénes somos ha de estar siempre en un sitio web (a la gente le encanta cotillear y saber cosas sobre otros) pero, en lugar de ese término tan general, deberíamos usar el nombre de la marca (tu nombre) o bien equipo + nombre del negocio.
La home o página de inicio es habitual que la mantegamos tal cual, con la idea de que hay usuarios que tienen una experiencia de navegación en Internet muy básica y necesitan siempre encontrar ese botón de referencia. No obstante, cada vez son más las web que apuestan por darle a la home el nombre del objeto principal de su negocio. Siguiendo con el ejemplo del redactor freelance, la home podría ser una pestaña que pusiera precisamente eso «redactor freelance», que además coincidiría con el dominio (redactorfreelancemallorca.com).
La siguiente pestaña del menú podría ser Redacción web, que es una forma de optar a búsquedas más genéricas pero con mucho tráfico y muy alineadas con el objeto de negocio del sitio. Luego podríamos hacer una página de Contenidos para empresas, por ejemplo; otra con Periodista online, para incluir tus servicios como redactor de artículos para medios de comunicación, una cuarta con tu nombre XX, donde hables de tu formación, la quinta podría ser el blog y la última de contacto.
También funcionan muy bien para SEO las páginas de tarifas. Es cierto que no todo el mundo quiere exponer lo que cobra por su trabajo ante todo el mundo y prefiere ofrecer a sus clientes presupuestos personalizados, pero siempre puedes crear una página en la que hables, sin dar mucho detalle, de cómo facturas tus servicios y un coste orientativo de los mismos.
Con esta estructura, puedes apostar, como ves, por varias búsquedas distintas que son interesantes para el trabajo que realizas y que te pueden ayudar a estar visible con páginas concretas para usuarios/potenciales clientes que buscan eso concretamente. Afinar los conceptos de tu menú de esta manera, te brindará la posibilidad de obtener no solo más tráfico para tu web sino, lo que siempre decimos, más tráfico de calidad, con más probabilidades de conversión.
Como ves, es más sencillo de lo que parece puesto que solo se trata de aplicar el sentido común. De hecho, el SEO, aunque exige la aplicación de técnicas y estrategias muy definidas y trabajadas, es principalmente una buena dosis de realidad, sentido común y una pizca de magia y suerte.
Bueno, ya me contarás, qué tal te funciona la receta 😉